Scope and requirements of PlayPad SDK integration
For asynchronous games with tournaments
All the following functionality can be easily achieved by importing the AsyncGameSample and using it as a base for PlayPad SDK integration.
Lobby scene UI contents

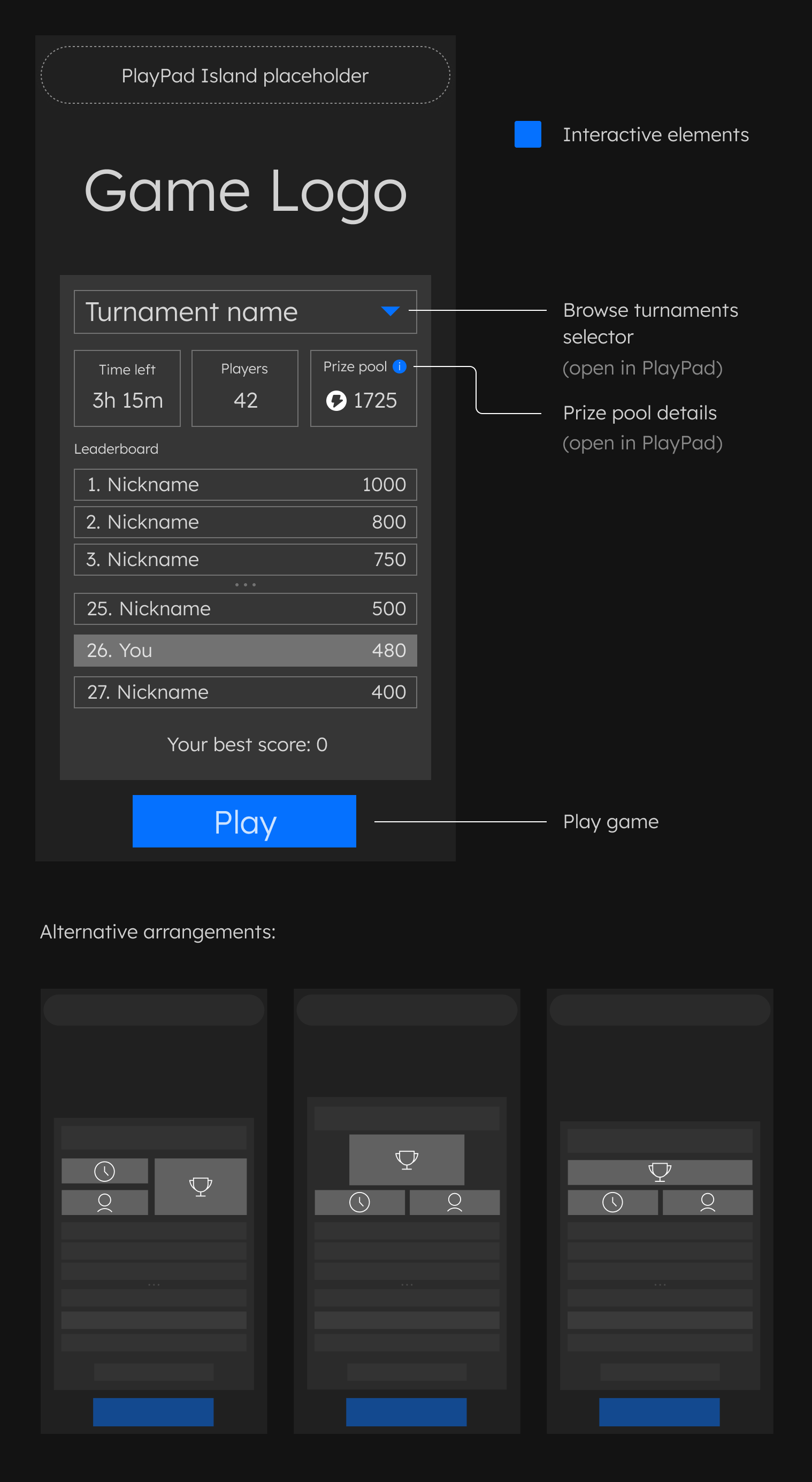
Mockup of a lobby scene containing all the required elements
It is important to preserve the UX suggested in the mockup, but remember that the UI and its arrangement can be way more flexible. You should provide your own UI design befitting your game style and needs. Be creative! You don't want your game menu to look like a copy-paste of many other titles, do you?
Required elements:
- Free space at the top of the canvas - for PlayPad Island, which contains player info and takes about 7~8% of canvas vertical space (140 units with 1920 units high canvas)
- Game logo
- Tournament name synchronized with the
TournamentInfo.Namefield - "Switch Tournament" clickable UI element:
- on click, sends a message to PlayPad to show the selection view of social tournaments accessible to the user in an over-game UI by calling the
PlayPadCommunicator.Instance.ExternalUiCommunicator.DisplayTournamentsListingmethod - should be near the tournament title
- should be represented by a custom icon (without text)
- as a clickable element, it should encourage the user to click it
- on click, sends a message to PlayPad to show the selection view of social tournaments accessible to the user in an over-game UI by calling the
- Time left to close the tournament (note that the tournament can not only be ongoing, but also finished or not started yet)
- Number of participants in the tournament
- Prize Pool subsection
- should contain a clickable element represented by a custom "info" icon:
- on click, sends a message to the PlayPad to display detailed rewards info for the current social tournament in an over-game UI by calling the
PlayPadCommunicator.Instance.ExternalUiCommunicator.DisplayTournamentRewardsmethod - as a clickable element, it should encourage the user to click it
- on click, sends a message to the PlayPad to display detailed rewards info for the current social tournament in an over-game UI by calling the
- should display the data from
TournamentInfo.PrizePool:- its format is icon, then text value
- if null, display no icon and "Fame & Glory" text
- received
Imagecan be null - in such a case no icon should be displayed - set the text value to
DisplayNameifAmountis 0 and toAmountotherwise - this is in case the prize is of an uncountable type, such as "Undisclosed" or "Fame & Glory"
- should contain a clickable element represented by a custom "info" icon:
- Leaderboard
- should be able to display from 0 to 6 entries (you should always have 6 slots ready to display, but not all of them may be shown depending on the received data)
- should display all the received entries (you won't receive more than 6)
- entries are sorted by position in the ascending order but may not be consecutive (e.g. 1, 2, 3, 25, 26, 27) - received entries are determined by PlayPad
- if adjacent entries are not consecutive, a visual separator should be displayed between them (e.g. ". . .")
- All-time high score of the player
- "Play" button - adjusted visually to tournament play availability, with a proper info label:
- in 3 distinguishable variants to inform the user of playing possibility:
Play(i.e. green) – gameplay is possible, pressing play will proceed to the gameplay scene (almost) directlyUserActionRequired(i.e. blue) – gameplay is possible, but entering it requires some long-lasting action that can be handled by the PlayPad (like signing in via wallet, confirming a transaction, buying entries, etc.)Blocked(non-interactable button) (i.e. grey) – gameplay is not possible and nothing can be done about it (the tournament has not started yet or is already finished, or it requires some NFT that the user does not have and cannot buy directly, etc.)
- if the current social tournament is competitive (with real money at stake), additionaly a "Train" button should be displayed, allowing the player to learn how to play the game, without having to use a ticket for entry
- note that there is only one "Play" button and its state should only be determined by the most recent
PlayStatusInfoyou received. PlayPad SDK and PlayPad are fully responsible for what happens after clicking this button, so you don't have to implement any blockchain or tournament-specific logic.
- in 3 distinguishable variants to inform the user of playing possibility:
- Authentication in progress waiting panel
- Match loading waiting panel
- Error displaying panel for handling unsuccessful user action (i.e. canceling wallet sign, matchmaking errors, websockets disconnection) and edge cases (i.e. tournament ended while the player was resolving required external actions)
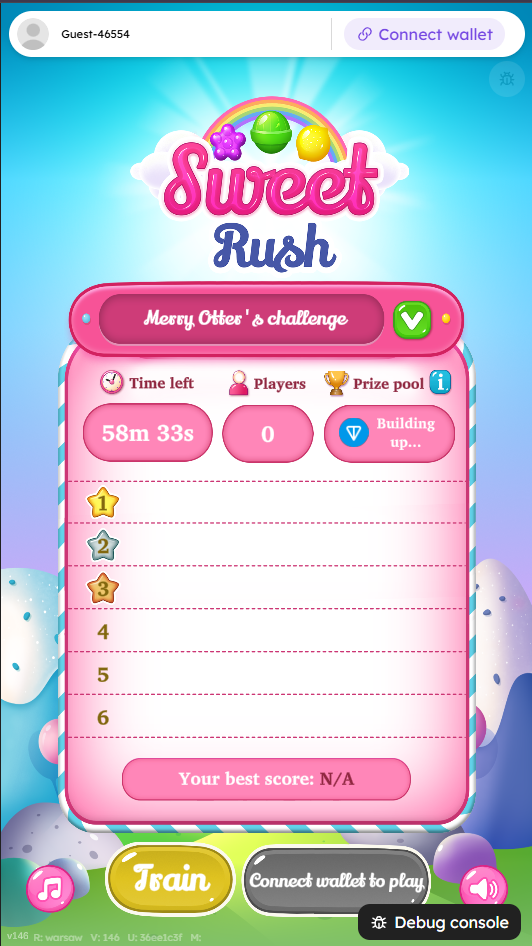
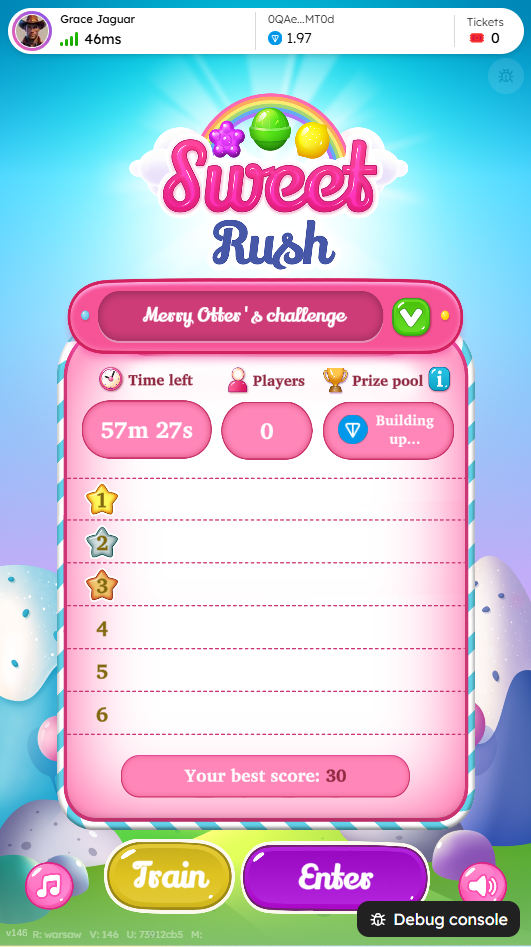
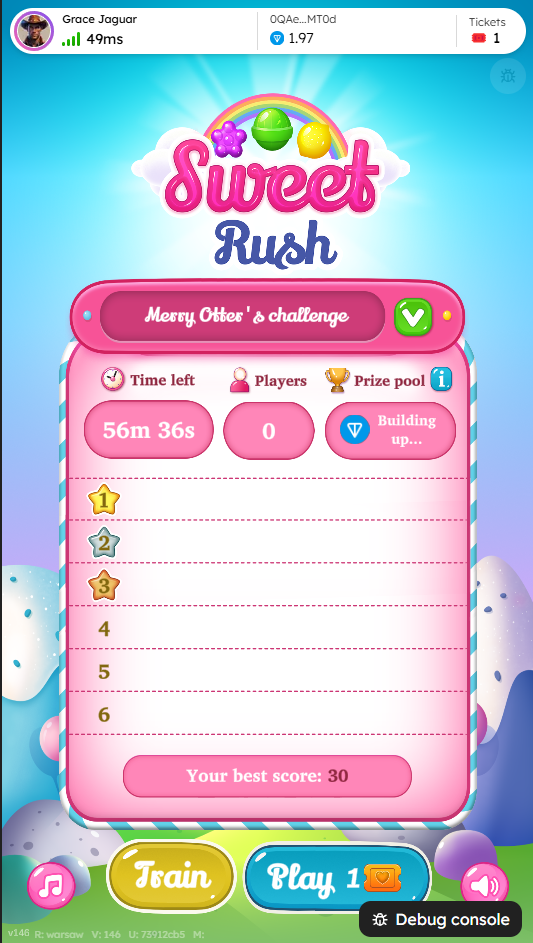
UI examples

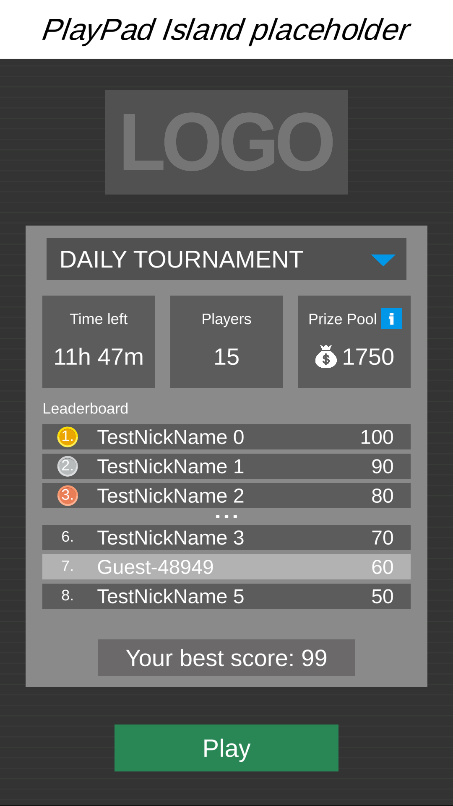
Example from the AsyncGameSample

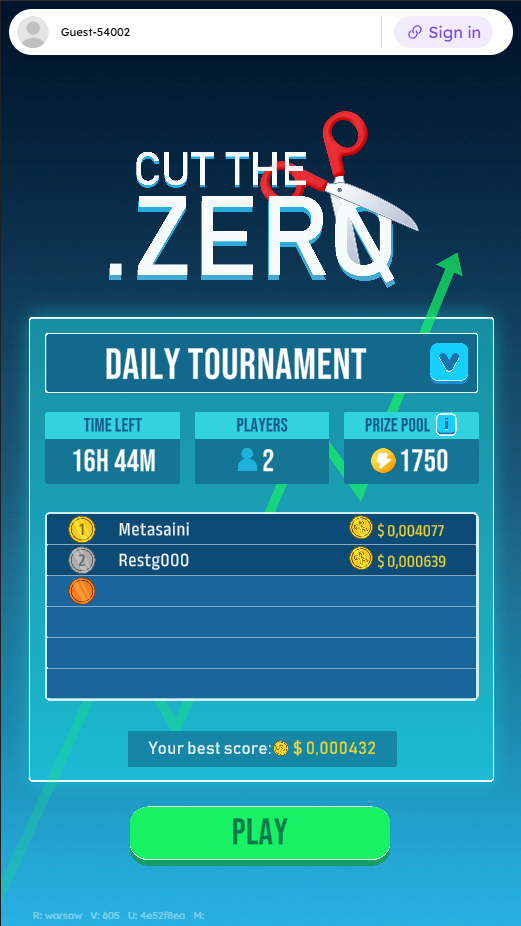
Example from Cut the Zero




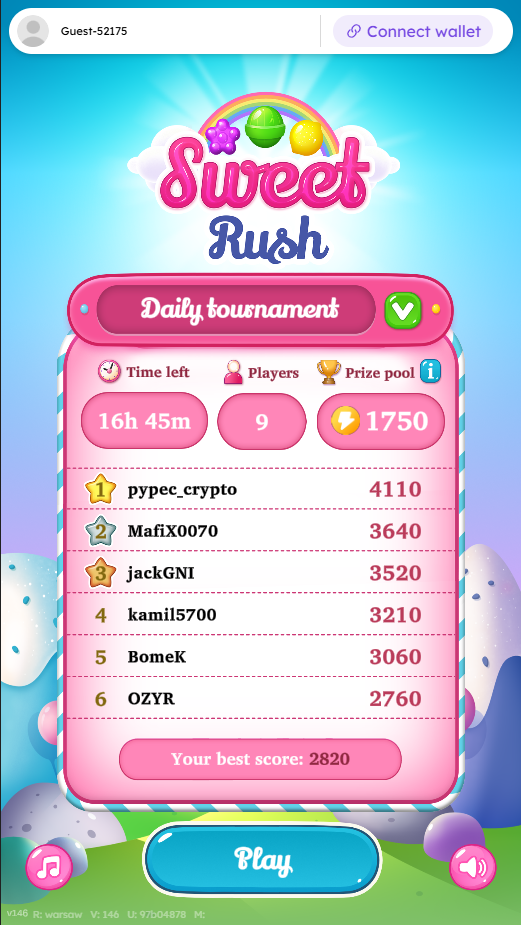
Example from Sweet Rush showcasing different tournament types and play states (Note: "The debug console is not present in production")
Gameplay scene adjustments
The simplest and the most errorproof way of implementing the following features is using GameplayNetworkManager prefab from the sample and setting it up accordingly.
- If you use randomization, you should make it deterministic for a tournament to ensure fairness and uniformness of the challenge between all the contestants.
For that purpose, you can implement
IServerHandlerGuid.OnServerInitto receiveInitialMatchPlayerDatasGuid, then derive the seed fromInitialMatchPlayerDatasGuid.CustomMatchmakingData.TryGetValue(TournamentConst.TournamentIdKey, out var tournamentId)andtournamentId.GetHashCode().
If it is not available (like in the Editor), randomize the seed in the usual manner.
Please note that providing a nonexistent social tournament ID for a match will prevent it from starting. - Provide error handling for the gameplay connection in case of any issues (e.g. player temporarily losing connection to the server). For reference, check
MatchConnectionHandlerfrom AsyncGameSample. - Make the Match loading waiting panel persist after entering the gameplay scene and hide it after receiving the
IClientHandlerGuid.OnConnectedcallback. - If the player leaves (or loses connection entirely) before the match is concluded, the server should either call
EndGamewith current score of the player or wait for the player to rejoin (with some timeout). - If game's design interprets 0 score as not participating in the match,
nullresult can be send instead to return the tournament ticket. It is a good way to compensate for potential Internet connection issues.
You should never use Elympics.Disconnect() as it disrupts player's experience.
The server disconnects the client on its own after the match is completed, so just leave handling it to Elympics systems.